HTMLリストの連番を飛ばす方法-その2
更新日: 2019/05/28 投稿日: 2019/05/28
前回、HTMLリストの連番を飛ばす方法-その1でリストのliタグ全部にクラスを付けて連番を飛ばす方法を説明しました。
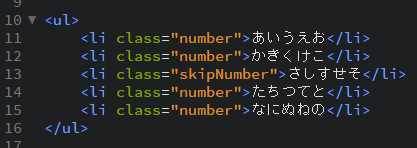
以下、その時のブラウザ表示結果とHTMLとCSSのコードです。



前回はやり方の説明を重視したかったのでこういう方法でしましたが、たった1個や2個の例外のためにいちいち全部にクラスつけるのって効率悪いですよね。
ですので、今回はCSSのセレクタを少し工夫して、同じブラウザ表示結果になるようにしてみました。

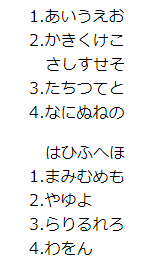
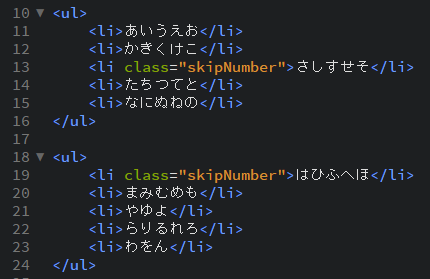
今回はリストを2つ作って、リストの連番を飛ばす場所を変えてみました。

HTMLについては、連番を飛ばす部分にだけ「skipNumber」というクラス名を付けてます。

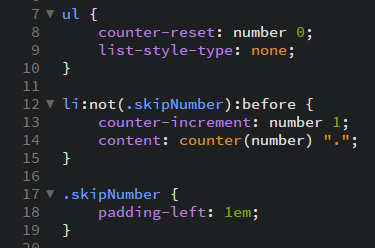
CSSで前回と異なる部分は「li:not(.skipNumber):before」の部分だけです。
「:before」の説明は不要だと思うので、「li:not(.skipNumber) 」の部分について説明すると、
「:not()」が否定の役目をしているので、「skipNumberというクラス名がついていないliタグ」を指定しています。
「:not()」を使って指定してあげるほうが、HTMLもすっきりしてて、リストのどの部分を連番から外すのかわかりやすいですよね。
やろうと思えば、CSSのセレクタを使ってクラス名なしでも同じことができます。

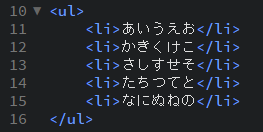
今回のHTMLにはクラス名を付けていません。

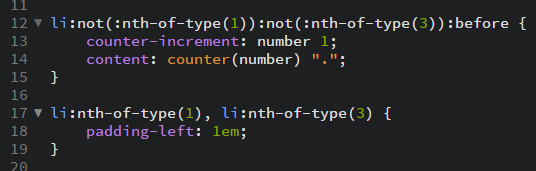
CSSで「.skipNumber」のところを擬似クラス「:nth-of-type(x)」に変更しています。
「:nth-of-type(x)」はカッコ内の数字で何番目のliタグかを指定できます。
「:nth-of-type(x)」を「:not()」で括っているので、今回は「何番目のliタグ以外」という指定になります。
擬似クラスを使用して、複数の要素を指定する場合ですが、通常は「li:nth-of-type(1), li:nth-of-type(3)」というようにカンマ(,)で区切って複数回記述する必要があります。
しかし、「:not()」の場合は「:not():not()」と連結して書けるみたいです。

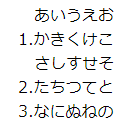
以下、ブラウザ出力結果です。

これらの使い分けですが、どういうやり方でもいいと思います。
僕はクラス名をいちいち考えるのがめんどくさいのと、クラスをたくさん作るとクラス名が重複する可能性があるので避けるためと、クラスの記述が少ないほうがHTMLのコードが見やすいので、基本的に疑似クラスで指定しています。
カテゴリー:HTML
