Visual Studio Codeのテーマに少し変更を加える方法
更新日: 2021/01/19 投稿日: 2021/01/18
最近、BracketsからVisual Studio Code(以下VSCode)に乗り換えつつあります。
まだ全然使いこなせてないですが、Bracketsよりかなり軽いのと複数行の置換ができるというだけでも非常に魅力的ですね。
さて、VSCodeのカラーテーマは「Dark+(default dark)」を使用しているのですが、HTMLタグとPHPタグとscriptタグの色が同じなのが個人的にはちょっと不便だったのでそこだけ変更してみました。
調べてもなかなかやり方がわからなくてかなり苦戦しました(´・ω・`)
今回の方法はどのテーマにも適用される全体設定です。
テーマごとに変更したい場合はちょっと手を加えるだけですのでググるとすぐみつかると思います。

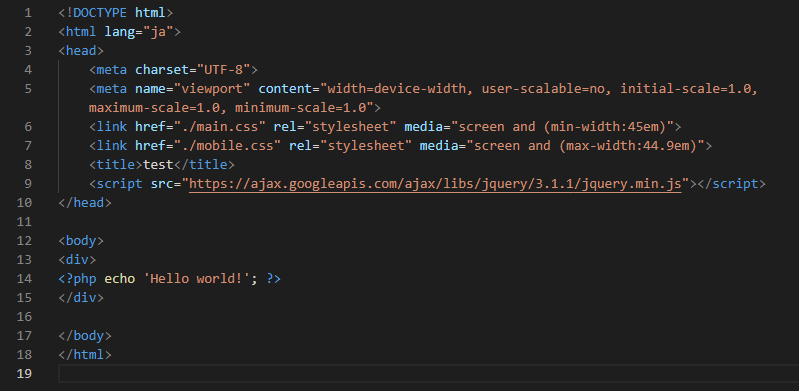
(変更前)

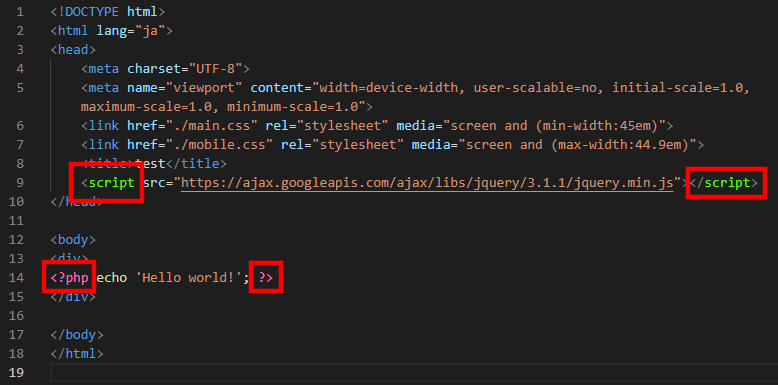
(変更後)
カラーテーマの変更手順
VSCodeの日本語化していないので、英語版での説明になりますが、操作するメニューの場所は同じだと思います。
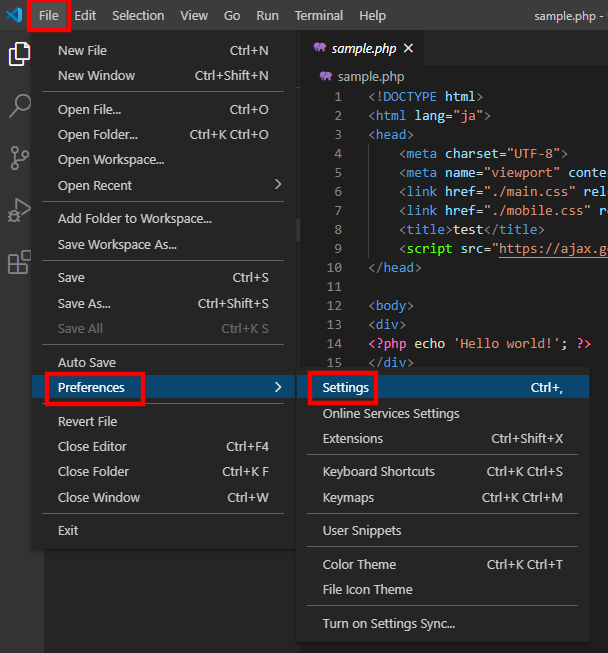
1.Settings(変更)を開く

「File(ファイル)」→「Preferences(ユーザー設定)」→「Settings(設定)」の順に開きます。
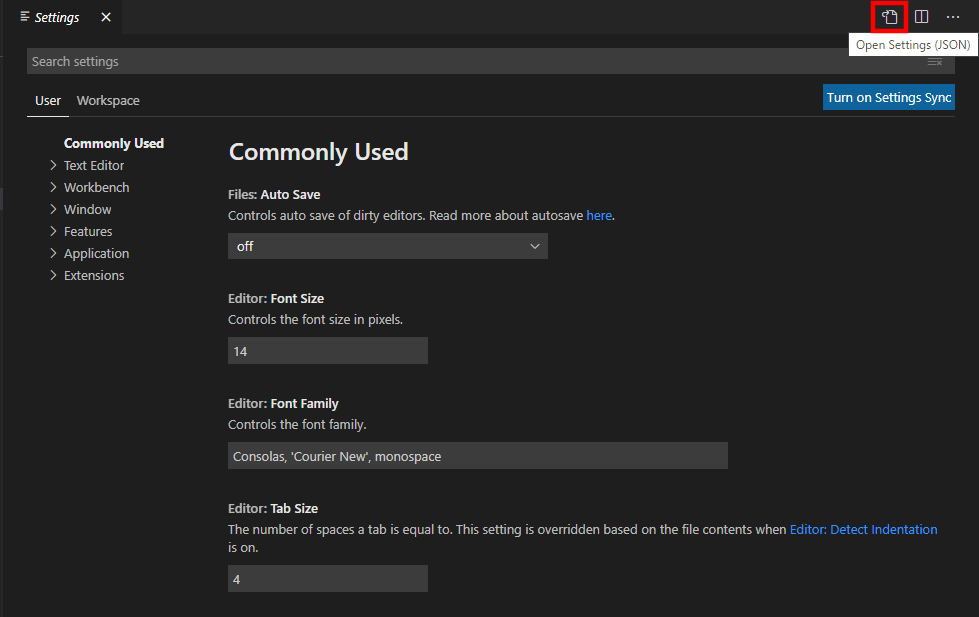
2.JSON Settingsのアイコンをクリック。

3.「settings.json」ファイルを編集する。

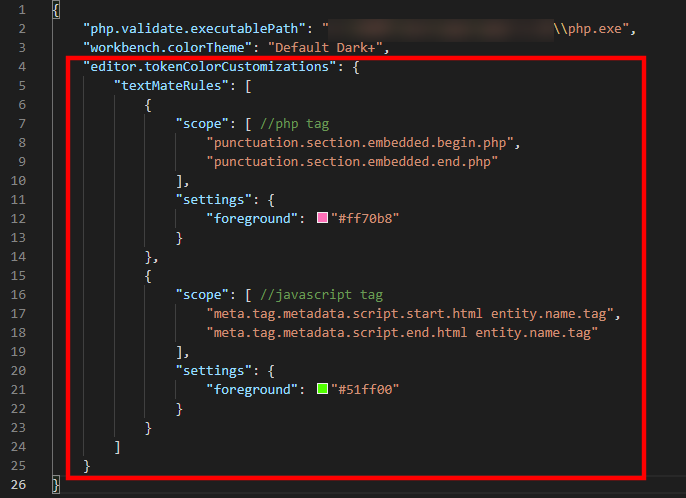
「settings.json」ファイルに上記画像の赤線部分を入力します。
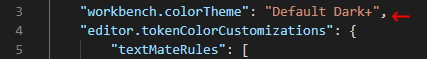
「settings.json」ファイルに既に何か入力されている場合、既存の最後の行末に「,(半角カンマ)」を入力するのを忘れないようにしてください。

上記画像では、赤い矢印の左側の半角カンマです。
改行した次の行に
「”editor.tokenColorCustomizations”: { }」と入力し、その{ }内に「”textMateRules”: [ ]」と入力します。
カッコの種類が違うので間違えないように注意してください。
「”textMateRules”: [ ]」のカッコ内に、変更したい項目を入力していきます。
項目の最終の行末に「,(半角カンマ)」を入力することで、複数の項目を併記することができます。

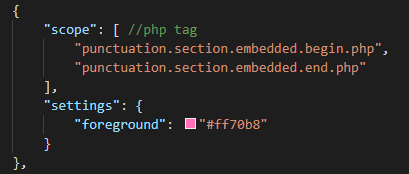
上記の画像はPHPタグの色を変更する設定です。
「//php tag」はコメントですので入力しなくても問題ありません。
「”scope”」の部分で、どの要素に変更を加えるかを指定します。
PHPタグの場合は、「”punctuation.section.embedded.begin.php”」と「 “punctuation.section.embedded.end.php”」を指定します。
PHPの開始タグと終了タグのことですが、どちらか一方を指定するだけではスタイルの変更が反映されないようです。
「”settings”」の部分にスタイルの変更を入力します。
フォントウェイトの変更や斜体にしたりもできますが、今回は色の変更だけにしました。
「”foreground”」でフォントカラーを指定します。

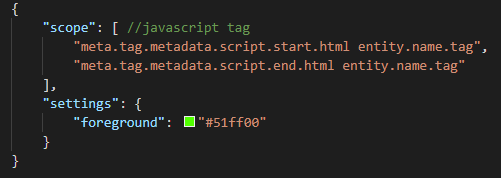
javascriptタグも同様に設定をします。
「”scope”」の部分がjavascriptの場合は、「”meta.tag.metadata.script.start.html entity.name.tag”」と「
“meta.tag.metadata.script.end.html entity.name.tag”」を指定します。
PHPタグとscriptタグはパッと目立ってほしいので、ビビッドな色にしてみました。
以上でテーマのカスタマイズ完了です(๑•̀ㅂ•́)و✧
カテゴリー:HTML
