WordPressのgutenbergでHTMLタグを追加する方法
更新日: 2021/11/23 投稿日: 2019/05/24
WordPressのgutenbergエディターはHTMLタグを使いたくても非常に使いづらい(´・ω・`)
見出しタグ以下をsectionタグで囲いたくても、どうしたらいいのか最初全然わかりませんでした。
sectionタグ等のHTMLタグの挿入方法と、個人的に便利だなと思う使い方をメモしておきます(`・ω・´)ゞ
HTMLタグを追加する方法
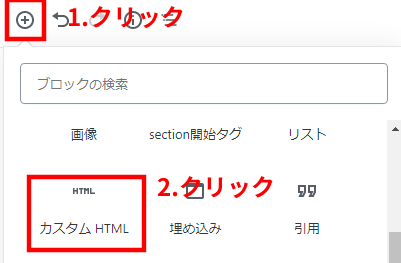
1.プラスマークのアイコン「ブロックの追加」をクリックして、アイコン「カスタムHTML」をクリックします。

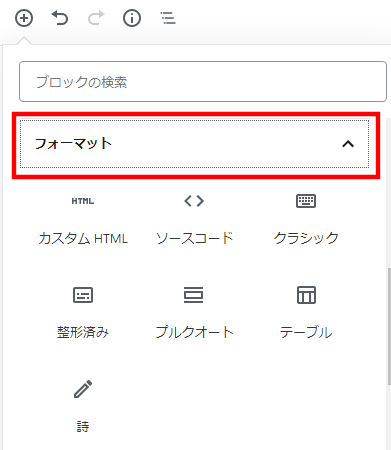
「よく使うもの」のところになければ、「ブロックの検索」で「カスタムHTML」と入力するか、スクロールさせて「フォーマット」の項目をクリックすると表示されます。

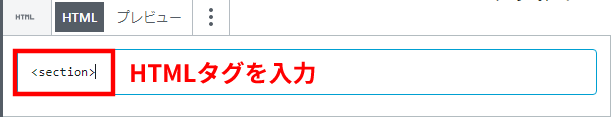
2.「カスタムHTML」ブロックが追加されたら、使用したいHTMLタグを入力します。

HTMLタグの入力方法はたったこれだけです。
終了タグも同じ方法で、追加したい場所で 「カスタムHTML」ブロック を追加して入力します。
よく使うHTMLタグを「再利用ブロックに追加」して効率アップ!
何回も何回も同じHTMLタグを「カスタムHTML」ブロックを追加して、入力して…ってめんどくさいですよね?(´・ω・`)
ですので、よく使うHTMLタグは「再利用ブロック」に追加して、使い回ししましょう!
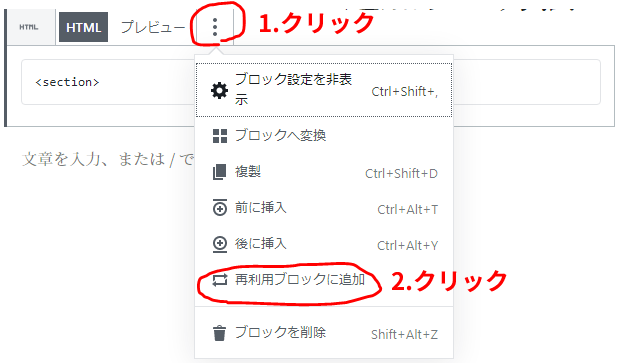
1. 「カスタムHTML」ブロック にHTMLタグを入力したら、下の画像のように点が縦に3つ並んだオプションボタンをクリックして、「再利用ブロックに追加」をクリックします。

2.追加する再利用ブロックに適当な名前をつけて、「保存」をクリックします。
「section開始タグ」といった感じで、タグ名と開始タグなのか終了タグなのかがわかる名前にしてます。

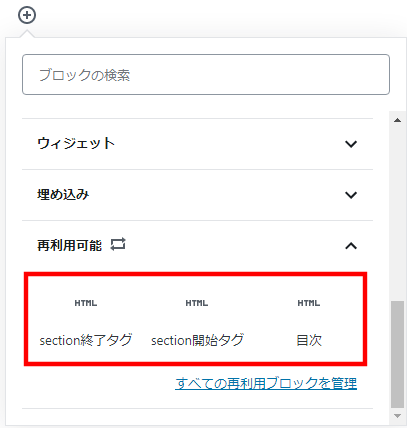
3.ブロックを追加する際に、登録した再利用ブロックが表示されてクリックするだけで任意のHTMLタグが追加されます( ̄ー ̄)bグッ!
しかも、登録した再利用ブロックは他の記事でも使えますので、入力の手間が省けて効率がよくなりますよ。

WordPress5.3にアップデートするとエラーが表示される
(2019年11月14日 追記)
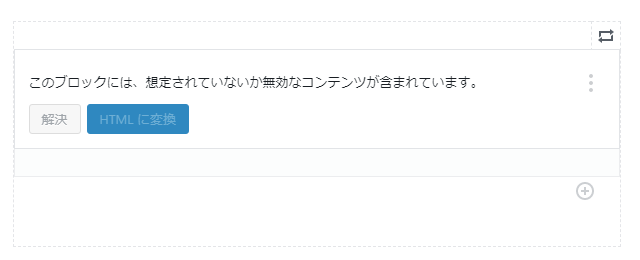
WordPress5.3にアップデートすると、この方法で追加したsectionタグは以下の画像のような「このブロックには、想定されていないか無効なコンテンツが含まれています。」とエラーが表示されます。

HTMLの開始タグ、または終了タグが不足していたりすると表示されますが、無視しても特に問題はなさそうです。
おとなしくコードエディター使ったほうがいいかもしれませんね…(´・ω・`)
「再利用ブロック」の編集方法
たまに「再利用ブロック」がおかしくなってしまって再度編集したい時があるのですが、どうやって編集するのか忘れてしまうので忘備録も兼ねて記載します。
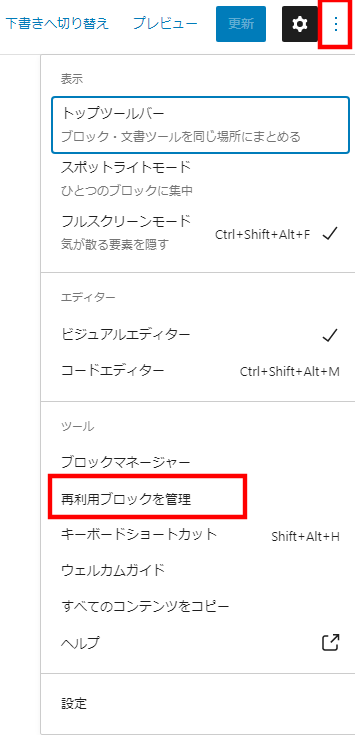
1.「投稿」画面の右上にある「…」(縦方向の点々)をクリックして、「再利用ブロック」をクリック

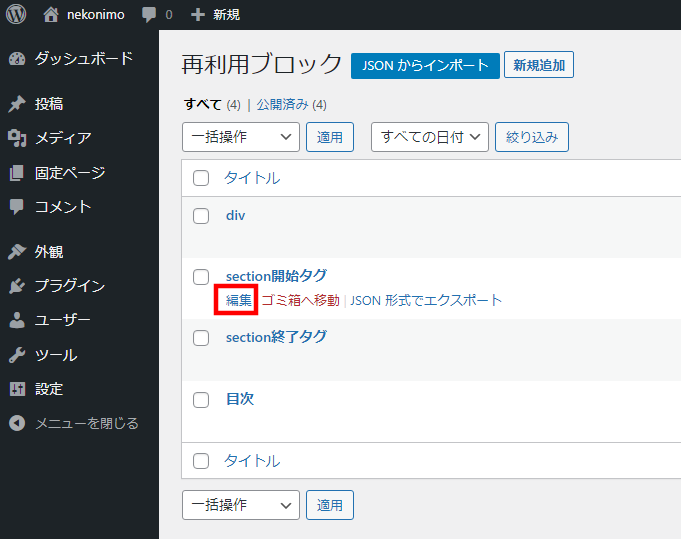
2.「再利用ブロック」の一覧が表示されるので、編集したい「再利用ブロック」にマウスを載せると「編集」が表示されるので、「編集」をクリック

カテゴリー:wordpress
