Emmetで長文テキストをサクサクpタグで囲む方法
更新日: 2021/08/18 投稿日: 2020/09/20
長文テキストで段落がいくつもあるテキストのとき、段落を選択してpタグで囲ってを各段落ごとに繰り返していたんですが非常にめんどさい…(´・ω・`)
Emmetを使っているのにもっと楽にまとめてできる方法がないもんかと調べてみたらありました!
Emmetの「Wrap with Abbreviation」という機能を利用します。
「Wrap with Abbreviation」の手順
adobeのBrackets上でEmmetの手順を説明します。
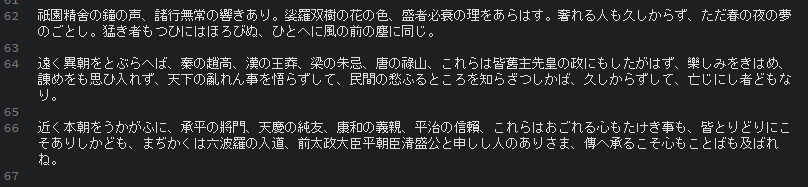
長文テキストを各段落ごとに改行します。

上図にある各段落の間の空白行はなくても大丈夫です。
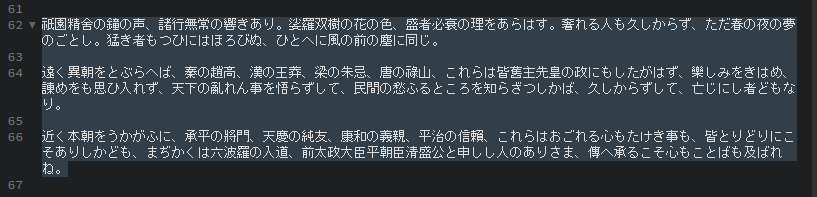
長文テキスト全体を選択

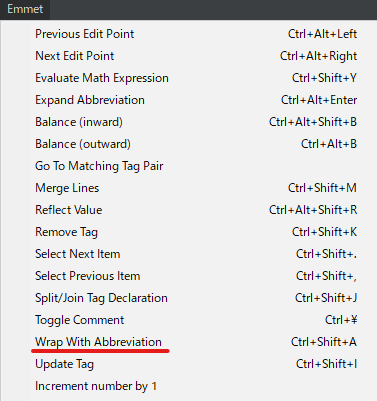
Emmetの「Wrap with Abbreviation」をクリック

Bracketsだと「Wrap with Abbreviation」のショートカットキーは「Ctrlキー+Shiftキー+Aキー」になります。
このショートカットは頻繁に使うので覚えてしまいましょう(๑•̀ㅂ•́)و✧
Visual Studio Codeの場合は、「Ctrl+Shift+p」を押してコマンドパレットを表示させて「Wrap with Abbreviation」と入力します。
でも非常によく使うのでショートカットキーに設定してしまったほうが効率的ですね。
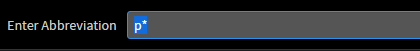
「Enter Abbreviation」入力欄に「[p*]」と入力してEnterキーを押す

Bracketsではウインドウの一番下に上図の入力欄が表示されます。
「Enterキー」を押すと以下のように各段落をHTMLのpタグが囲ってくれます。

リストの時は先にHTMLを展開してからリストのテキストをペーストしてたんですが、リストでもこのやりかたのほうが楽ですね。
Bracketsのサポートが2021年9月1日(米国時間)に終了します
Adobeが先日、Bracketsのサポートを2021年9月1日(米国時間)に発表しました。
Microsoftの「Visual Studio Code」(VSCode)への移行を薦めているそうです。
VSCodeのほうが軽いし、複数行にまたがる検索・置換もできますし便利ですもんね。
僕もVSCodeに鞍替えしました(´・ω・`)
(参考)Microsoft、拡張機能で「Visual Studio Code」への移行を支援 ~「Brackets」のサポート終了により
カテゴリー:HTML
タグ:Brackets, CSS, Emmet, HTML, Visual Studio Code
