HTMLリストの連番を飛ばす方法-その1
更新日: 2019/05/28 投稿日: 2019/05/25
HTMLのリストで連番を途中で飛ばしたいことがあると思うのですが、やり方がわからなかったので試行錯誤してやってみました。
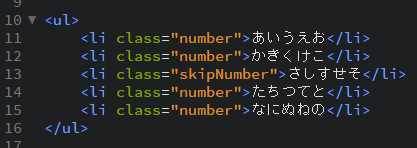
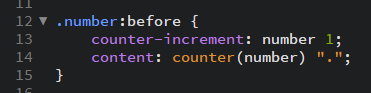
とりあえずブラウザでの表示結果と、完成形のHTMLとCSSの画像を載せます。



という感じで、今回はリスト3行目の「さ行」を連番から外しました。
HTMLのリストは飛ばしたいところのクラス名を変更する以外には特に小細工等いりません。
CSSで連番を飛ばす設定にしてあります。
HTMLについては説明することもないので、CSSについて説明していきます。
CSSの基本についても不要だと思いますが、念の為。
CSSのセレクタは上記の画像では、「ul」とかクラス名「.number:before」とかCSSで変更を加えたいHTMLの場所を指定することです。

上記の画像がCSSの基本的な書式です。
使用するプロパティによっては値を複数指定することもあります。

ulタグのCSS
・counter-resetで連番を0にリセットします。
・連番を0からじゃなく、他の数字から始めたい場合は、始めたい数字から1を引いた数字を入力してください。(「3」から始めたい場合は「2」を入力)
・ counter-reset の値の「number」はカウンタ名ですので、他の文字列に変更しても大丈夫です。変更した場合は、この後に出てくる「counter-increment」プロパティや「content」プロパティの値のカウンタ名も同じものに変更してください。
・「list-style-type」は「none」にしておかないと「・」がつくことがほとんどだと思いますので、消しておきます。

「.number:before」クラスがついた「li」タグに連番をつける設定をします。
「.number:before」クラスがついていない「li」タグ には連番はつきません。
・「counter-increment」プロパティは連番の増加量を決めます。値でカウンタ名を指定し、さらにカウンタで増加させる数値を指定します。今回は1ずつ増加させてますが、値を「2」にすると2の倍数で連番が振られます。マイナスの値を指定することもできます。
・「content」プロパティではどのように表示させるかを設定します。「counter」は関数で 「counter-increment」プロパティ で指定したカウンタ名を指定した増加量を足し算して表示してくれます。
・カウンタの数字の前後に文字列を追加することもできます。今回は数字の後ろに「.(コンマ)」をつけたいので、「counter(number)」の後に半角でスペースを空けて、ダブルクォーテーション(「”」のこと)でコンマを囲み、「1.」と表示されるように設定しました。
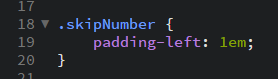
以上で連番を飛ばす設定は終了ですが、連番から外れた「さ行」の文字位置を調整したいので以下の設定も追加してます。

1ヶ所だけ連番飛ばすために全部のliタグにクラス名つけるのめんどくさいので本来であればCSSセレクタをいじるんですが、セレクタの説明も入れるとややこしくなっちゃうので全部にクラス名つけるやり方にしましたm(_ _)m
CSSセレクタをいじるやり方の記事も書いてみました。
HTMLリストの連番を飛ばす方法-その2
カテゴリー:HTML
